This short tutorial should see you through the basic steps necessary to to create automated tests for your web application. We use the bingo plug-in project that was created in the Creating a Web Application with the Gizmo tutorial. So we assume your development workspace is set up and contains the Gizmo plug-ins and the bingo web application plug-in.
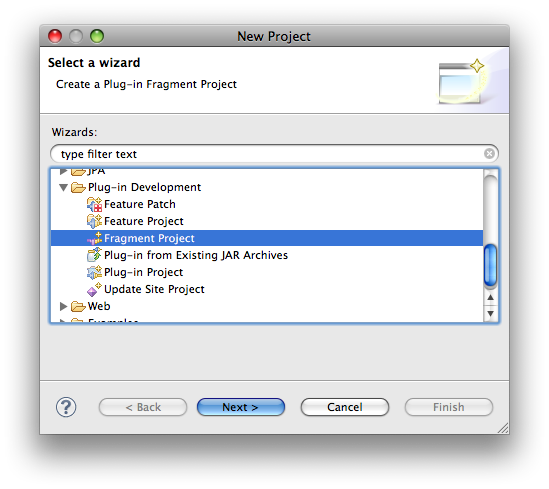
Invoke the "File > New... > Project..." command. This will bring the following dialog to the screen.

Select "Fragment Project" from the "Plug-in Development" category. Then click "Next."

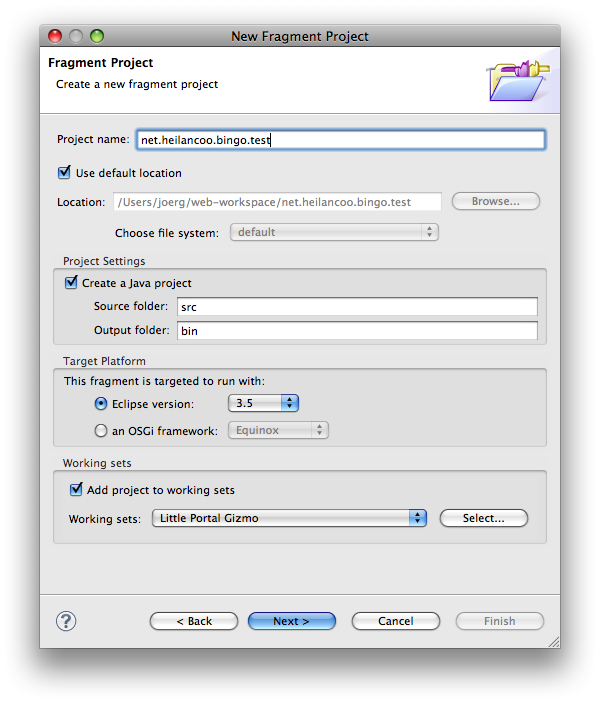
In the "Fragment Project" dialog fill in the project name (here "net.heilancoo.bingo.test") and click "Next."

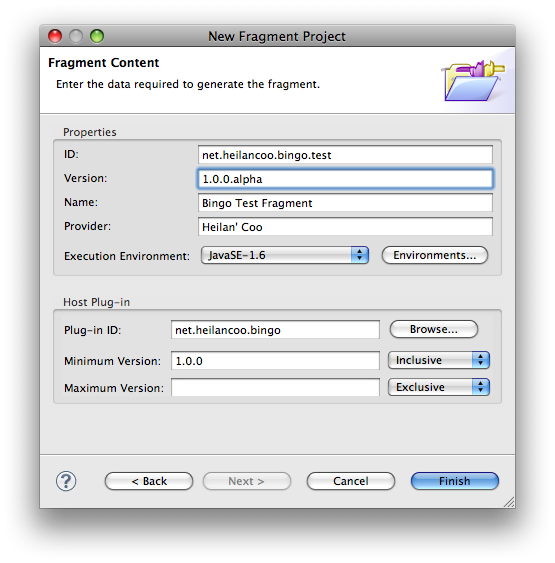
In the "Fragment Content" dialog, fill in "net.heilancoo.bingo" as host plug-in id (and add a few other details as shown in the screen shot above. Then click "Finish" to create the project.
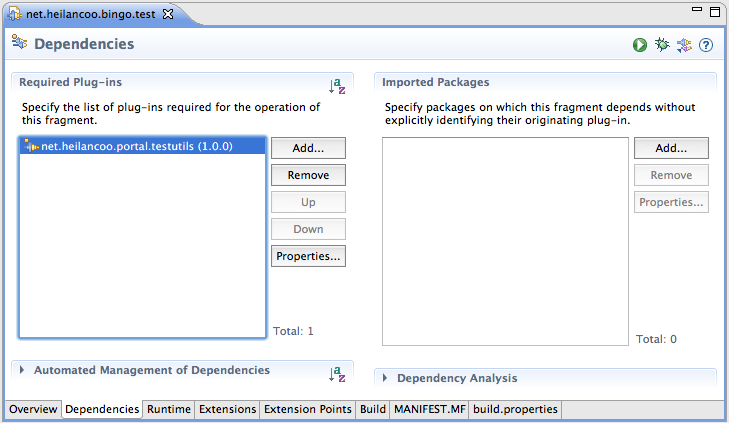
Add plug-in "net.heilancoo.portal.testutils" as a dependency to the bingo test fragment.

Create Java package "net.heilancoo.bingo.test"
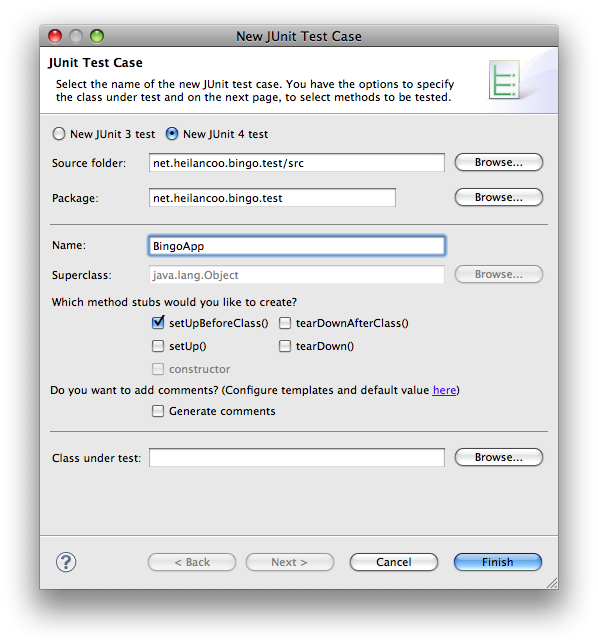
Create a JUnit test class:

Clicking "Finish" in the above dialog will create test case file content like this:
public class BingoApp {
@BeforeClass
public static void setUpBeforeClass() throws Exception {
}
}
Add a call to start the Gizmo web apps so that the file looks like this:
public class BingoApp {
@BeforeClass
public static void setUpBeforeClass() throws Exception {
PortalTest.startPortal(null, 500);
}
}
This will start the web application in the background and wait 500 ms before returning.
Now add a test.
public class BingoApp {
@BeforeClass
public static void setUpBeforeClass() throws Exception {
PortalTest.startPortal(null, 500);
}
@Test
public void doLoginTest() throws FailingHttpStatusCodeException, MalformedURLException, IOException, ApplicationException {
// ===========================================================
// Log into the web application. This is client side activity.
HtmlPage loggedIn = AppUtils.doDefaultLogin("http://127.0.0.1:8080", "bingo", "jimmy", "jimmy");
// ==========================================================
// Now peep directly into the server side of the application:
BingoSession s = (BingoSession) PortalTest.getSessionForPage(loggedIn);
assertEquals(1, s.getAccessCounter());
// =====================================================
// Back on the client side. Continue with some activity.
loggedIn.getAnchorByHref("main").click();
// ==================================
// And again inspect the server side:
assertEquals(2, s.getAccessCounter());
// =================================
// Back on the client side. Log out!
HtmlPage loggedOut = loggedIn.getAnchorByHref("logout").click();
assertEquals("Logout", loggedOut.getTitleText());
// =================================
// The session should now be gone...
assertNull(PortalTest.getSessionForPage(loggedIn));
}
}
Use the "Run > Run configurations..." command to bring up the run configurations management dialog.

Press the "New launch configuration" button in the launch configuration dialog and you should see a lauch configuration like the one in the screen shot below.

Press the "Run" button to run the test. The test should succeed.